EasyColor는 객체를 감지, 분류 및 분석하여 가능한 한 효율적으로 컬러 이미지 처리를 수행합니다. 여러 가지 변환 기능을 제공하므로 모든 컬러 시스템을 처리할 수 있습니다.
인간의 눈은 빛에 민감합니다.
| □ | 강도 또는 무채색 감각, 그레이스케일 이미지에 의해 포착됨. |
| □ | 파장 또는 색채 감각, 적색, 녹색, 청색의 기본색상으로 표현됨. 트루 컬러 디지털 이미지(픽셀당 24비트, RGB 채널당 8비트)는 육안으로 구별할 수 있는 모든 컬러를 표현합니다. |

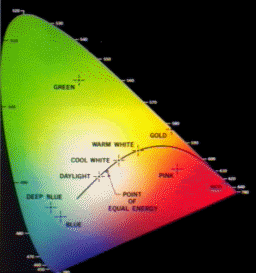
XYZ 색 공간 내의 가시 색상 영역
컬러 시스템에는 다음 세 가지가 있습니다.
| □ | Mixture systems (RGB / XYZ) give the proportions of the three primaries to be combined. |
| □ | YUV Luma/chroma systems (YUV / L*a*b* / L*u*v* / YCbCr) separate the achromatic (Y) and chromatic sensations (U & V). 흑백 이미지도 필요한 경우에 사용합니다(텔레비전). |
| □ | Intensity/saturation/hue systems (ISH / LSH / VSH / LCH / YSH) separate achromatic (black and white Intensity) from enhanced chromatic (color Saturation and Hue) sensations. 조명 효과를 제거하거나, RGB 이미지를 다른 컬러 시스템으로 변환할 때 사용합니다. 채도가 높은 컬러는 더 생생하며, 채도가 낮은 컬러는 더 회색을 띱니다. |
일반적인 용도:
| □ | RGB는 모니터, 카메라 및 기타 디스플레이 장치에 사용됩니다. |
| □ | YUV / YCbCr is used for efficient transmission of color images by compressing the chrominance information. |
| □ | XYZ는 장치와 독립적인 컬러 표현에 사용됩니다. |
모든 이미지 처리 작업에 양자화 좌표 즉, 이미지를 프레임 버퍼에 저장하는 데 바이트 표현을 사용하는 [0..255] 구간 내의 불연속 값을 사용할 수 있습니다.
컬러 시스템 변환 작업에도 흔히 [0..1] 구간으로 정규화되는 연속 값인 간단한 비양자화 좌표를 사용할 수 있습니다.
컬러 이미지는 픽셀당 세 성분으로 이루어진 벡터 필드입니다. 개체 일반적인 의미에서, 개체란 용어는 클래스 인스턴스의 의미와 함께 이해해야 합니다. EasyObject에서 개체는 레이어 전경에 속한 연결된 인접 픽셀의 최대 크기의 면적입니다.에 의해 반영되는 세 RGB 성분 모두는 광원의 강도에 비례하는 크기를 갖습니다. 두 컬러 성분의 비율을 고려하면 조명과 독립적인 이미지를 얻을 수 있습니다. 픽셀당 세 부분의 정보를 현명하게 조합하면 더 뛰어난 특성을 추출할 수 있습니다.
컬러 이미지는 다음과 같은 세 가지 방식으로 처리할 수 있습니다.
| □ | 성분 추출: 세 가지 컬러 정보에서 가장 관련성 높은 특징 코드화 요소의 기하학적 속성을 추출하여 데이터의 양을 줄일 수 있습니다. 예를 들어, 개체가 색조에 따라 구분되는 경우, 전처리 단계에서 이미지를 색조 값만 포함된 회색조 이미지로 변환할 수 있습니다. |
| □ | 비연계 변환: 각 컬러 성분에 대해 개별적으로 작업을 수행할 수 있습니다. 예를 들어, 두 이미지를 함께 더하면 빨강, 녹색, 파랑 성분이 합쳐지고, 결과가 성분별로 결과 컬러 이미지에 저장됩니다. |
| □ | 연계 변환: 모든 세 컬러 성분을 결합하여 세 가지 파생 성분을 만들 수 있습니다. 예를 들어 YIQ를 RGB로 변환하는 경우에 해당합니다. |
EasyColors 조회 테이블은 지정한 입력에 대해 어떤 출력이 대응하는지 정의하는 값의 배열을 제공하므로, 사용자 정의 변환 방식으로 이미지를 변경할 수 있습니다.
컬러 픽셀은 16,777,216(224)개의 값을 가질 수 있으며, 이러한 항목이 포함된 풀 컬러 LUT는 50 MB의 메모리를 차지하게 되고 변환에 막대한 시간이 소요됩니다. 사전 계산된 LUT 덕분에 컬러 변환이 실현 가능하게 되었습니다.
컬러 이미지를 변환하려면 다음 중 한 가지 기능을 사용하여 LUT를 초기화해야 합니다.
| □ | 이득/오프셋용 LUT(컬러): EasyImage::GainOffset, |
| □ | 컬러 교정용 LUT: EColorLookup::Calibrate, |
| □ | 컬러 밸런스용 LUT: EColorLookup::WhiteBalance, |
| □ | EColorLookup::ConvertFromRGB, EColorLookup::ConvertToRGB. |
이 색상 LUT는 과 같은 변환 작업에 사용되거나 정량화 되지 않은 값(연속, [0,1]로 정규하됨)을 사용하는 을 사용하여. 사용자 정의 변환을 만들고 소스 및 대상 시스탬을 지정할 수 있습니다. 일부 작업에는 변환된 이미지가 저장되는 것을 방지하기 위해 즉석 LUT가 사용되며, 예를 들면 이미지가 RGB 형식일 때 U(YUV 중) 성분을 변경하는 경우가 있습니다.
정밀도 및 속도의 최적의 조합은 및 의 선택에 따라 결정되며, 변환된 값의 정밀도는 대체로 색인 비트의 수에 비례합니다.
| □ | 테이블 항목의 수가 적을수록 저장 필요성이 감소하지만, 정밀도 또한 낮아집니다. |
| □ | 보간을 사용하지 않으면 실행 시간이 빨라지지만 정밀도가 낮아집니다. 보간을 사용하면 성분당 8비트의 정밀도를 복구할 수 있습니다. 관련된 변환이 선형(예: YUV에서 RGB로)일 경우, 테이블 항목의 수와 관계없이 보간으로 항상 정확한 결과를 얻을 수 있습니다. |
|
색인 비트 |
항목 수 |
테이블 크기(바이트) |
|---|---|---|
|
4 |
2(3*4) = 4,096 |
14,739 |
|
5 |
2(3*5) = 32,768 |
107,811 |
|
6 |
2(3*6) = 262,144 |
823,875 |
YUV 이미지는 함수를 사용하여 4:4:4에서 4:2:2 형식으로(또는 으로 변환 가능) 변환하면 시각적 품질의 저하 없이 최소화할 수 있습니다.
| □ | 4:4:4 형식은 픽셀당 3바이트의 정보를 사용합니다. |
| □ | 4:2:2 형식은 픽셀당 2바이트의 정보를 사용합니다. 이 형식은 다음과 같이 U 및 V 크로마의 짝수 픽셀을 Y 루마의 짝수 및 홀 EasyObject에서 홀은 개체에 의해 완전히 둘러싸인 레이어 배경에 속한 연결된 인접 픽셀의 최대 크기의 면적입니다.수 픽셀과 함께 저장합니다. |
Y[짝수] U[짝수] Y[홀수] V[짝수]
컬러 이미지에는 연속 색조 이미지의 세 컬러 평면이 포함됩니다.
회색조 이미지가 컬러 시스템의 성분이 될 수 있습니다.
EasyColor에서 한 번에 한 평면을 또는 세 평면 모두를 함께 변경하거나 추출할 수 있습니다. , , , 참조.
이 작업에서 컬러 LUT를 사용하여 즉석에서 변환할 수 있으며, 명도, 채도, 색조 평면으로부터 RGB 이미지를 구축할 수 있습니다.
EasyColor 기능은 Windows 비트맵 형식의 인터리브 컬러 평면(파랑, 녹색, 빨강 픽셀이 각각 서로 이어짐)을 지원하는 데 필요한 인터리브/언인터리브 작업을 수행합니다.
그 요령은 256 컬러의 정규 색역을 정의하여 각 컬러가 해당 회색조 값으로 픽셀에 할당되도록 하는 것입니다.
유사 컬러 음영을 정의하려면 임의 시스템의 색 공간 내에서 궤도를 지정해야 합니다. 그리고 그리기 기능 색상표(이미지 및 벡터 그리기 참조)를 사용하여 유사 컬러를 정의한 다음, 다른 컬러 이미지처럼 저장하거나 변환할 수 있습니다.


회색조 및 유사 컬러 이미지
이 EasyColor 프로세스는 EasyObject 에서 더 나은 블롭 생성을 위해 레이블이 적용된 이미지 세그먼터와 사용할 수 있는 레이어 분할 프로세스에 의해 구성되는 바이너리 이미지. 색인을 사용하여 일련의 고유 컬러를 선택하고 각 픽셀을 가장 가까운 컬러와 연결합니다.


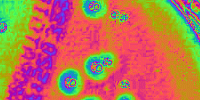
원시(raw) 이미지 및 세그먼트 이미지(3색)
EasyColor allows to convert an EImageC24 to/from RGB and an EImageC24A to/from RGBA both in-place or in another image.
| □ | Internally, Open eVision uses BGR(A) images. |
This is useful if the color image provided to Open eVision is in RGB(A) format or if an image processed by Open eVision is required in RGB(A) format.